hr 태그 <horizontal line (수평선)>
페이지에 수평선을 긋는다.
주요 속성
align : 정렬 방식(left, center, right)
noshade : 입체감 제거
size : 두께 지정.
width : 가로 길이(pixels or % 단위로)
링크(하이퍼링크) - anchor 태그 <a>
다른 페이지 또는 같은 페이지의 다른 영역으로 이동.
주요 속성
href : 이동할 페이지의 위치
target : 이동할 페이지가 보여질 대상 (브라우저 창)
_blank : 새로운 창에서 링크가 열림.
_self : 새 창이 열리지 않고 현재 페이지에서 링크로 이동
_parent : ?
_top : ?
페이지 내 이동(책갈피 기능)
: 같은 페이지에 특정 영역에 화면 이동 처리
href 속성에 "#이름" 을 지정하면 '이름'이 지정된 영역으로 이동.
'이름'의 지정은 name, id 속성을 사용.
'이름'을 지정하는 태그는 <a>, <p> 태그를 주로 사용.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
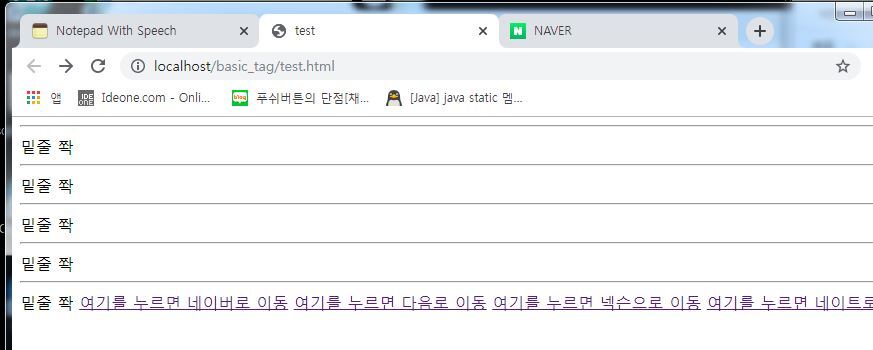
<hr> 밑줄 쫙
<hr> 밑줄 쫙
<hr> 밑줄 쫙
<hr> 밑줄 쫙
<hr> 밑줄 쫙
<a href="http://www.naver.com" target = "_blank">여기를 누르면 네이버로 이동</a>
<a href="http://www.daum.net" target = "_self">여기를 누르면 다음로 이동</a>
<a href="http://www.nexon.com" target = "_parent">여기를 누르면 넥슨으로 이동</a>
<a href="http://www.nate.com" target = "_top">여기를 누르면 네이트로 이동</a>
</body>
</html>
'HTML & CSS' 카테고리의 다른 글
| 블록과 인라인 (0) | 2022.08.29 |
|---|---|
| 멀티미디어 태그 (image, audio, video) (0) | 2022.08.29 |
| <list> 태그 / <table> 태그 (0) | 2022.08.29 |
| HTML 태그와 텍스트 관련 태그 (0) | 2022.08.29 |
| HTML 기본 구조 (0) | 2022.08.29 |